지난 글에서는 기본 개념 정리에 대한 내용을 다루었고 오늘은 직접 GTM을 셋팅하고,
이를 활용하여 가장 대중적인 Google의 GA와 Facebook Pixel까지 삽입해보려고 합니다.
직접 실습을 원하신다면 간편하게 html 까지 접근 가능한 tistory 블로그 활용하는 것을 추천드립니다.
03. 삽입 방법
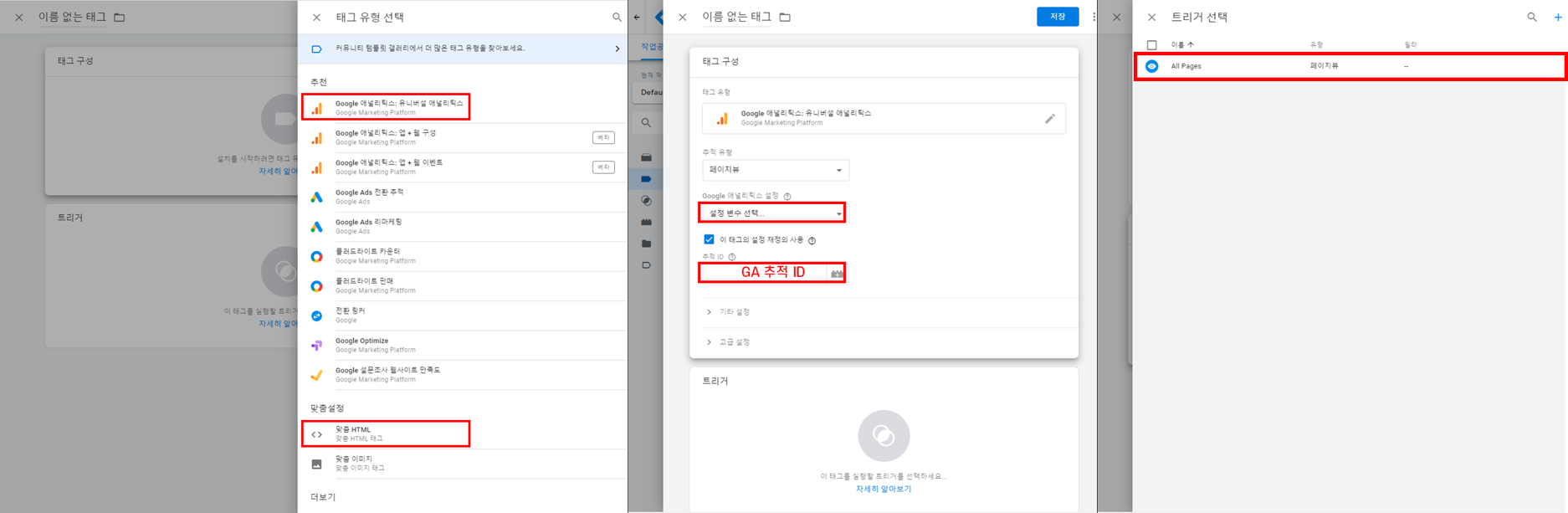
아래와 같이 구글 기준 [태그 > 새로 만들기 > 태그 유형 선택(GA) > 트리거 선택(All Pages) > 게시] 순으로 진행하면 됩니다.
**글이 길어져 GTM 계정 생성 부분은 생략 하였습니다.
01. 웹사이트 내 GTM 삽입 방법
간단한 정보 입력을 통해 태그 매니저의 계정을 생성하게 되면 아래와 같은 새로운 코드가 발급됩니다.
혹 이미 태그 매니저를 가입해두었다면 [좌측상단 '관리자' > Google Tag 관리자 설치]를 통해 같은 화면을 확인할 수 있습니다.

- head에 삽입해야 할 태그들을 복사하여 tistory 블로그 > 관리 > 스킨편집 > html 편집 후, 확인되는 head 태그 아랫줄에 붙여넣기 합니다.
<body>는 또한 마찬가지로 <body> 바로 밑에 복붙 하면 됩니다.


- 첫번째 이미지에서 GTM의 head, body 들어간 태그를 복사하여, 웹사이트 html 내 head, body 바로 아랫줄에 태그가 삽입된게 확인되실 겁니다.
이렇게 되면 싸이트 내 GTM 생성이 완료된 것으로, 이제부터는 GTM 하나로 수많은 태그(GA, Pxiel 등)을 관리할 수 있습니다 !!
02. GA 태그 생성 방법



- 본인이 알아 볼 수 있는 네임, 설명 추가 후 게시
02-2. GA 추적 ID 확인 법 : 좌측 하단 톱니 바퀴 > 속성 내 추적코드

03. Facebook Pixel 확인 및 태그 생성 법 : 비즈니스 관리자 > 이벤트 관리자 > 이벤트 추가 > 새 웹사이트에서 이벤트 추가 > 코드 복사

- 복사한 코드를 GTM > 태그 > 새로 만들기 > 태그 유형 > 맞춤 HTML에 복사 (이 외에 트리거는 구글과 동일하게 진행 후 게시)

이렇게 되었으면 아주 기본적인 GA, Pixel 코드는 삽입이 완료 되었습니다.
여기서 트리거를 어떻게 생성하느냐(= 즉, 어떤 행동을 했을 때 삽입한 분석 툴에 데이터를 보낼 것이냐)에 따라
무궁무진하게 활용 가능할 것으로 보입니다.
다음 시간에는 가벼운 단계의 활용 방법, 제대로 태그가 실행되고 있는지에 대해 확인 해보겠습니다.
'퍼포먼스 마케팅' 카테고리의 다른 글
| [웹 트래킹] 03. GA/Pixel 삽입 점검 하기(Tag Assistant, Page Analytics, Pixel Helper) (0) | 2020.09.20 |
|---|---|
| [웹 트래킹] 01. 구글 태그관리자(GTM)와 GA/Pixel 이해하기(개념 원리) (0) | 2020.09.18 |


댓글