티스토리 블로그를 오늘(9/17) 시작했으며 인사글을 제외하고 첫 게시글 입니다!
앞 잘 부탁드립니다.(_ _)
취미 겸 블로그를 시작함과 동시에 퍼포먼스 마케팅을 하고 있는 저는 개인 블로그를 활용해 다양한 웹트래킹을 배워볼 수 있을 거라 생각했습니다.
평소 앱마케팅을 많이 하다보니 다소 취약했던 웹 트래킹 분야를 최대한 쉽게 배우고 이해하며 접근할 예정이니 많은 도움이 되었으면 좋겠습니다!
시작은 GTM, GA, Pixel 에 대한 개념을 쉽게 이해하고 비교적 가벼운 활용 방법, 그리고 실제로 셋팅하는 방법까지 실습해 보겠습니다.
글을 작성 하다 보니 내용이 길어져 약 3편에 나누어 걸쳐 작성하고자 합니다.
** html, gtm, ga, pixel 기본 개념 파악 > 태그 삽입 방법 > 활용 방법
1. GTM, GA, Pixel이란 무엇인가?
01. 선행학습 - 웹사이트의 원리
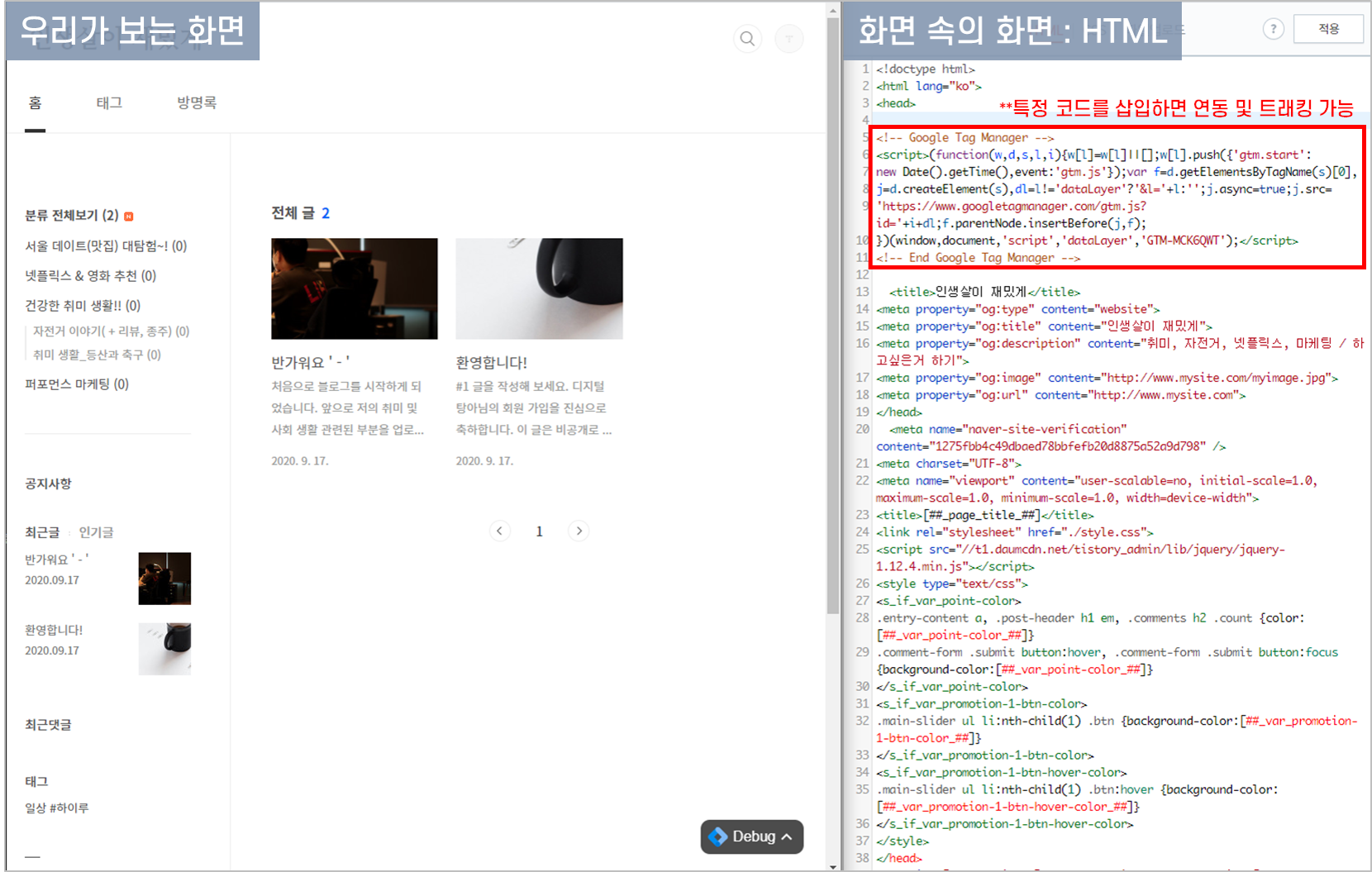
웹사이트는 실제로 우리가 보는 화면가 달리 그 안을 들여다 보면 다양한 코딩으로 구성되어 있습니다.
이 웹사이트가 구성 요소에 특정 코드(GA, Pixel)를 삽입하여 웹사이트에서 발생하는 다양한 트래픽을 추적할 수 있습니다.

- 부가적인 설명을 덧붙이자면 <head>, <body> 등을 태그라고 이해하면 되며, ga / pixel 또한 태그를 통해 심게 됩니다.
이를 통해 웹 트래픽 분석과 웹 광고 진행 시 성과를 측정할 수 있습니다.
- <head> 부분은 문서의 정보를 나타내는 부분이며, <body>는 실제로 우리에게 보여지는 부분을 말합니다.
이는 어느 웹사이트에서든지 F12을 눌렀을 때 쉽게 확인할 수 있습니다.
02. GTM, GA, Pixel의 정의
구글의 GA와 페이스북의 Pixel을 위와 같은 html 환경 속에 태그를 삽입하며 자사 웹의 트래픽을 분석하고,
나아가 해당 정보를 활용하여 광고 최적화에 있어 도움을 주는 도구입니다.
GTM은 이러한 GA, Pixel 등의 태그들을 한번에 관리해주는 기능입니다.
즉 GTM은 구글의 서비스이긴 하지만 페이스북의 Pixel부터 나아가 어도비 분석툴, 크리테오 등의 태그를 종합적으로 쉽게 다룰 수 기능입니다.
(당연히 GA 또한 별도로 삽입이 아닌 GTM을 통해 삽입하면 쉽게 관리 가능합니다.)

비개발자인 저 또한 html이 어떻게 생겼는지부터 이해가 안 되다보니, 전체적인 웹 트래킹에 대한 접근도가 떨어졌습니다.
여전히 아주 가벼운 접근이긴 하나 직접 html을 보고 쉽게 풀어보고자 했습니다.
다음 글에서는 삽입 방법에 대해 얘기하려고 합니다. 본인의 tistroy 블로그가 있다면 쉽게 따라 해볼수 있을 것입니다!!
'퍼포먼스 마케팅' 카테고리의 다른 글
| [웹 트래킹] 03. GA/Pixel 삽입 점검 하기(Tag Assistant, Page Analytics, Pixel Helper) (0) | 2020.09.20 |
|---|---|
| [웹 트래킹] 02. 구글 태그관리자(GTM)로 GA/Pixel 태그 삽입하기 (0) | 2020.09.19 |


댓글